WordPress(ワードプレス)のブロックエディター(Gutenberg)の投稿画面で、スタイル(囲み枠)の中にリストを貼り付けようとしたところ、貼り付けができませんでした。

以前のクラシックエディターだと貼り付けできたのに…
そのためここでは、ブロックエディターの投稿画面で、スタイル(囲み枠)の中にリストを入れる方法や、気になる関連情報について紹介します。
- リストとスタイルの作成・変更方法(ブロックエディター)
- スタイルの中にリストを入れる方法(ブロックエディター、Cocoonの場合)
- スタイルの中にリストが入らない原因
【WordPress】リストとスタイルの作成・変更方法:ブロックエディター

基本情報として、WordPress(ワードプレス)のブロックエディターの投稿画面で、リストとスタイルを作成する方法(挿入方法)・変更する方法は、下記となっています。
リストの作成・変更方法
【リスト作成方法】
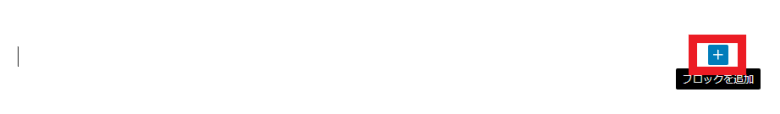
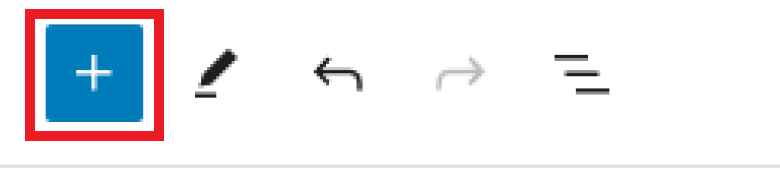
①ブロックの右側または投稿画面左上にある「+(ブロックを追加)」ボタンをクリック。


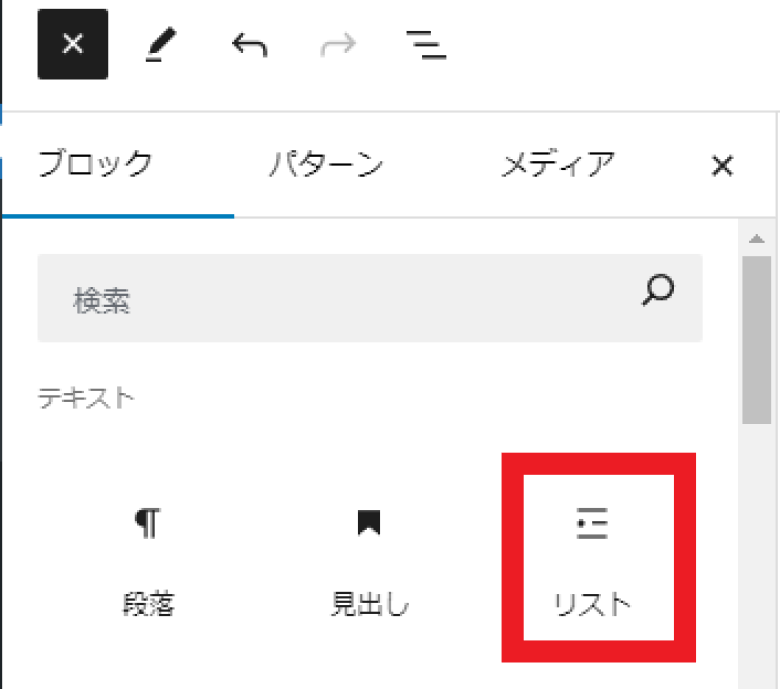
②「テキスト」内にある「リスト」をクリック。

「リスト」ボタンを押すと、ブロック内に「・」で箇条書きできるリストが作成できます。

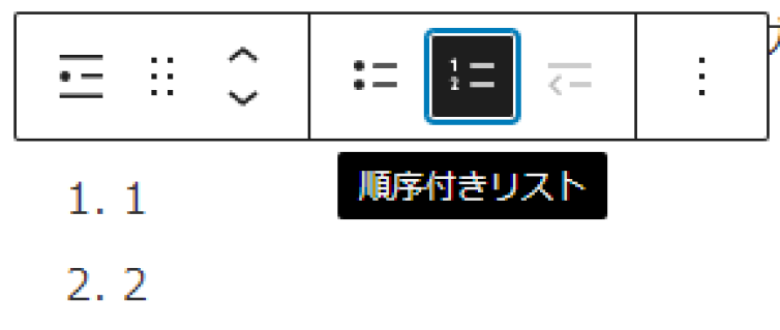
【リストのスタイル(装飾や色等)を変更する場合】
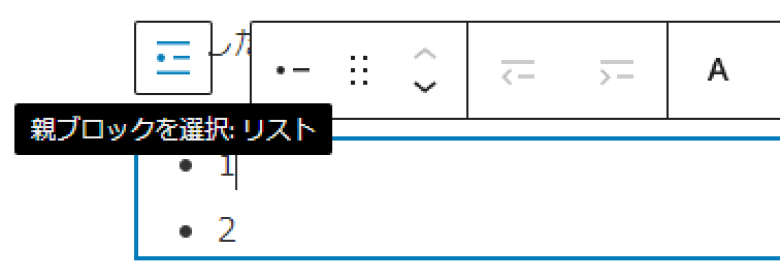
左上の「親ブロックを選択」ボタンをクリックすると、リストのスタイルが変更できます。



スタイル作成・変更方法
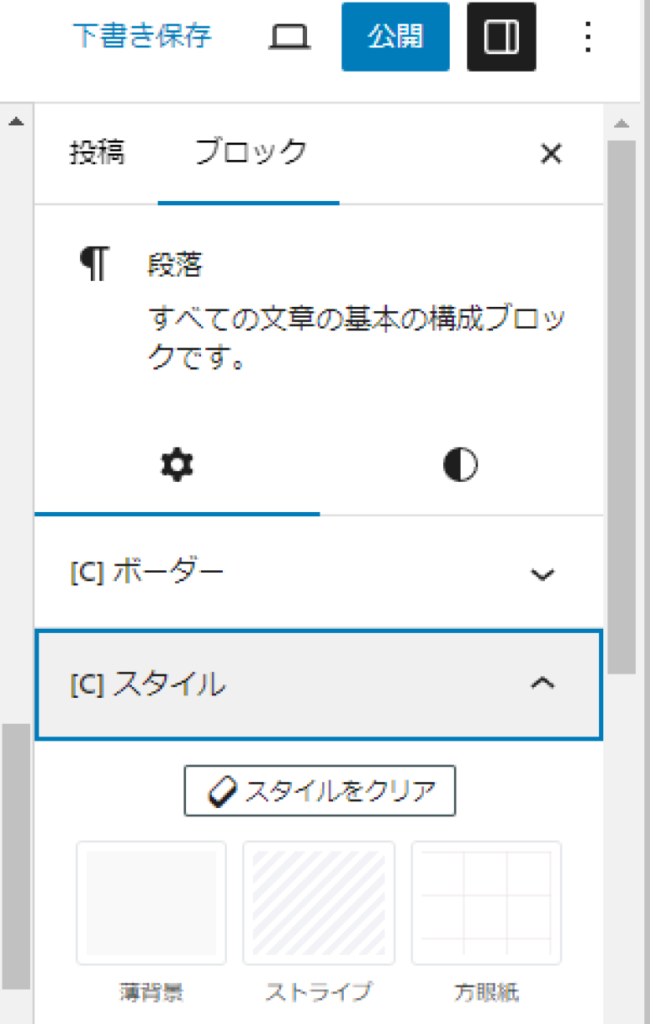
文章やリストに囲み枠や装飾が作れる「スタイル」は、投稿画面右側の「ブロック」項目内にある「スタイル」から好きなものを選んで作成できます。

■スタイル例↓
スタイル例
スタイル例
スタイル例
【スタイルを変更する場合】
作成したスタイルのブロックを選択した状態で、他のスタイルをクリックすると簡単に変更できます。
(スタイルを解除する場合は、選択しているスタイルをもう一度クリック。)
【WordPress】スタイルの中にリストを入れる方法(ブロックエディター・Cocoon)

WordPressのブロックエディターの投稿画面で、スタイル(囲み枠)の中にリストを入れる方法は、下記となっています。
ブロックエディターの場合
- リストを作成。
- 「親ブロックを選択」ボタンをクリック。
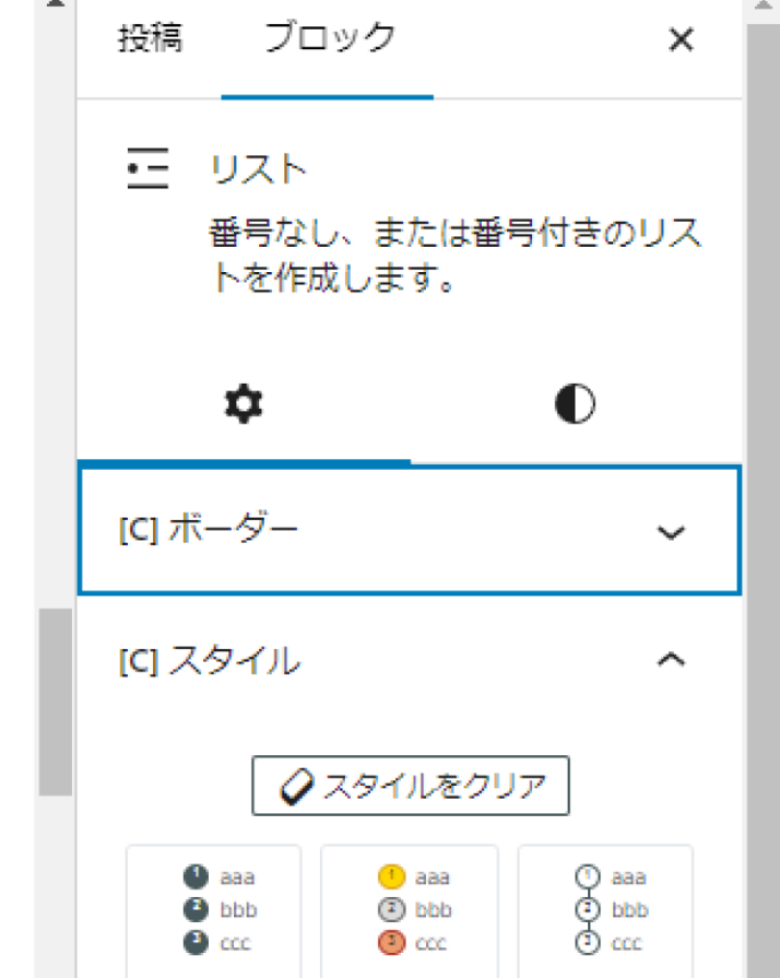
- 右側に出てくる「ブロック」>「設定」内の「ボーダー」から囲み枠のスタイルを選択(クリック)。
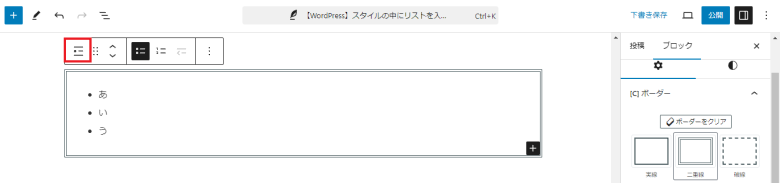
上記の方法でリストを作成し、作成したリストのブロックを選択した状態で左上に表示される「親ブロックを選択」ボタンを押すと、右側に「ボーダー」という囲み枠のスタイルが出てきますので、選択すると下記のようになります。

※リストで選択できるスタイル(ボーダー:囲み枠)は、文章で選択できるスタイルよりも種類が少なくなっていますのでご注意ください。
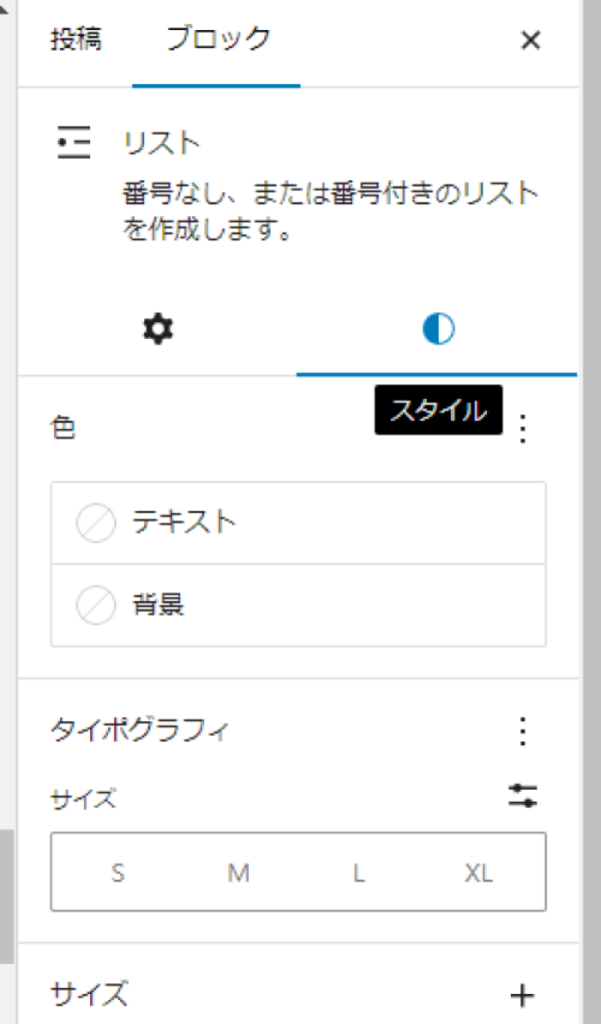
なお、囲み枠なしでリストの背景やテキストのスタイル(色やサイズ)を変更する場合は、「親ブロックを選択」ボタンを押して、右側に出てくる「ブロック」>「スタイル」内から変更できます。

Cocoonの場合
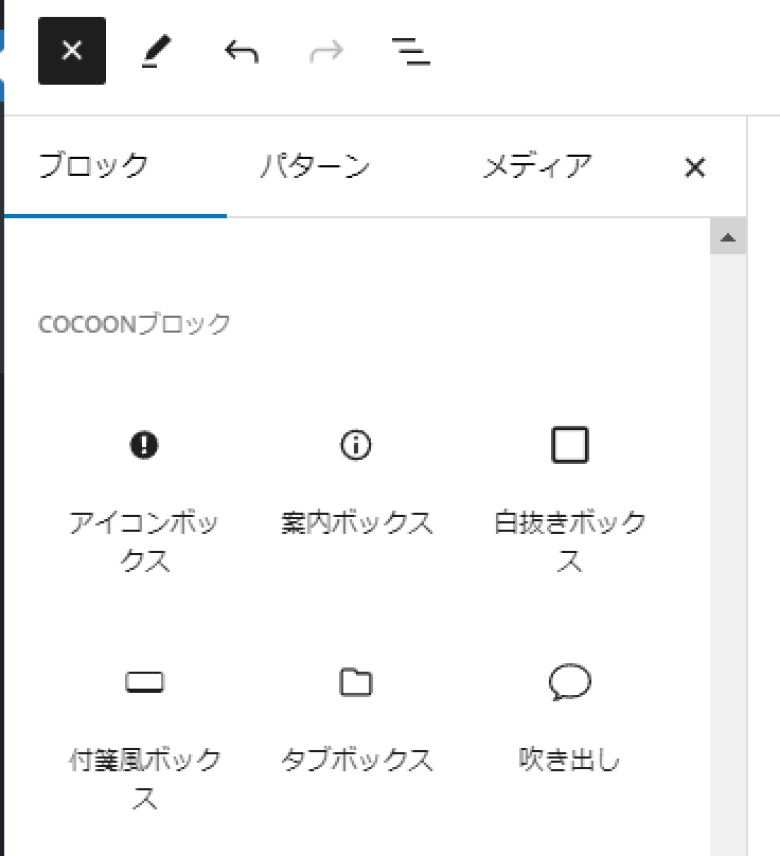
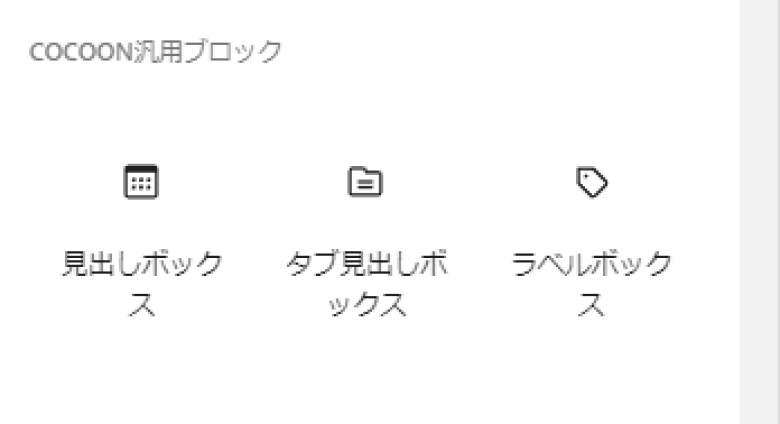
その他、テーマで「Cocoon」を使用している場合は、「+(ブロックを追加)」ボタンからもスタイル(囲み枠)が選択できます。
■「Cocoonブロック」「Cocoon汎用ブロック」項目内にあり。↓


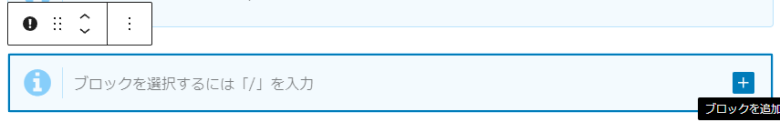
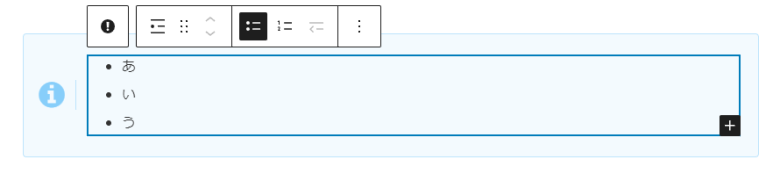
Cocoonのスタイル(囲み枠)の中にリストを入れる場合は、「スタイル内で+(ブロックを追加)ボタンを押してリストを追加」または「作成したリストをスタイルの中に張り付け」で作成できます。


【WordPress】スタイルの中にリストが入らない原因(ブロックエディター・Cocoon)

WordPressのブロックエディターの投稿画面で、スタイル(囲み枠)の中にリストが入らない・作成できない原因には、下記があります。
【ブロックエディターの場合】
- 「親ブロックを選択」ボタンを押していない。
- スタイル(囲み枠)を作成した後に、スタイルの中にリストを追加しようとしている。
作成したリストのブロックを選択しているだけでは、右側にスタイル(ボーダー)は表示されません。
リストの囲み枠は、「作成したリストにスタイル(囲み枠)を追加」という順序でなければ作成できません。
スタイルを先に作成した場合、スタイル内には文章しか作成できません。
デフォルトのブロックエディターのスタイル(囲み枠)内には、リストの貼り付けはできません。
【Cocoonの場合】
- 作成したリストに、Cocoonのスタイル(囲み枠)を追加しようとしている。
Cocoonのスタイル(囲み枠)内にリストを作成する場合は、「作成したスタイルにリストを追加または貼り付け」という順序でしか作成できません。
まとめ
今回は、WordPressのブロックエディターの投稿画面で、スタイル(囲み枠)の中にリストを入れる方法やできない原因、リストやスタイルの作成・変更方法等について紹介しました。
以前使用されていたクラシックエディターでは、スタイル内にリストを作成する方法は「リストを張り付けるだけ」でしたが、
ブロックエディターでは、デフォルトのブロックエディターのスタイルを使用する場合と、テーマ(Cocoon)のスタイルを使用する場合で作成方法が違っていましたので、困惑した方は参考にしてみてください。









コメント